이 글은 udemy의 Next.js & React - 완벽 정복 가이드 (incl. Two Paths) 강좌를 바탕으로 정리한 내용입니다.
52. 모듈 개요
파일 기반의 routing, 정적 및 동적 routes, 페이지간의 네비게이팅에 대해 배울 예정입니다.
53. 시작 설정 Setup
사이트 소스 코드 참고
54. 파일 기반 라우팅이란 무엇일까?
React.js는 react-router-dom을 사용하여, 라우트를 진행합니다. 하지만 Next.js는 라우터를 설치하지 않고, 라우트와 페이지 구조를 정의하는 데 JSX와 JS 코드를 사용하지 않습니다.
Next.js에서는 React 컴포넌트 파일을 생성합니다. 특별한 폴더에 일반적인 React 컴포넌트 파일을 생성합니다. 이후 Next.js가 설정된 폴더 구조로부터 프로젝트의 라우트를 도출해 내도록 만듭니다. special/pages 폴더를 사용하면, Next.js가 라우트 구조를 도출하기 위해 이 폴더를 자동으로 확인하게 됩니다. index.js는 현재 속한 폴더를 위한 라우트 경로로 가정하게 될 특별한 파일을 사용하여 정의해주면 됩니다.
55. 첫 번째 페이지 추가하기
page 폴더에 index.js 파일을 추가해줍니다.
export default function HomePage() {
return (
<div>
<h1>The Home Page</h1>
</div>
);
}

57. 중첩(Nested) 경로 & 라우트 작업
중첩 경로를 활용할 수도 있습니다. 방법만 다를 뿐 결과는 같습니다. 선호하는 방법을 선택하면 됩니다. 일반적으로 pages 폴더 안에 하위 폴더를 생성해 구조를 만들어 여러 파일을 그룹화 하는 것이 좋은 생각입니다.

58. 동적(Dynamic) 경로 & 라우트 추가
portfolio/ 폴더 밑에 [projectid].js 파일을 추가해줍시다. 이때 반드시 대괄호는 있어야 합니다. 대괄호를 붙여야 Next.js에 주소를 /porfolio/projectid로 설정하지 않고, projectid를 placeholder로 인식하고 컴포넌트에 엑세스 하여 여러 종류의 데이터를 불러올 수 있게 됩니다.
이후 어떤 값을 입력하든 동작합니다. 그 이유는 [projectid].js라는 placeholder가 있고, 그 안에 구체적인 값을 채워넣기 때문입니다. 한가지 주의할 점은 /list를 입력하면 목록 페이지로 이동한다는 것입니다. placeholder에 대한 고유값으로 인식되는 값을 확인하면, 그 값에 해당하는 값이 있는지 확인하는 과정을 거칩니다. 이미 /portfolio/list 를 입력 시 폴더에 이미 list.js 파일이 있기 때문에 동적 파일보다 이 파일을 우선시 하게 됩니다.
여러 종류의 데이터를 불러와야 하는 페이지 ex) 온라인 스토어 상품, 블로그 게시글 등 에서 이 페이지 컴포넌트를 활용하려면 컴포넌트에 입력한 이름과 일치하는 구체적인 project id를 사용해서 데이터 베이스에 접근할 수 있게 되고, 데이터 베이스에서 fetch 한 고유한 데이터를 이 컴포넌트에 적용해서 화면에 출력할 수 있습니다.


59. 동적 경로 Segment Data 추출하기
사용자가 URL에 입력한 구체적인 값에 엑세스 하려면 Next.js의 특수한 hook 'useRouter' 을 사용하면 됩니다. query라는 라우터 프로퍼티로 URL에 부호화된 구체적인 데이터에 엑세스할 수 있습니다. 추후 router.query.projectid 라는 ID를 통해 백엔드 서버에 데이터 조각을 fetcing 하도록 요청을 보낼 수도 있습니다.


60. 중첩된 동적 라우트 & 경로 구축하기



61. Catch-All 라우트 추가하기
하위 폴더인 blog가 있다고 가정해봅시다. 블로그 게시물을 불러오는 방법은 다양합니다. /blog/the-id-of-a-post, /blog/2022/10/11 등 지원해야 하는 URL 형식이 다양합니다. 이들을 Catch-all 라우트를 이용하여 동일한 컴포넌트로 한 번에 처리할 수 있습니다.
JavaScript의 스프레드 연산자 같이 마침표 세개 (...)를 입력하고, 이름은 편의대로 지으면 됩니다. 단일 Segment 값만 동적으로 작동하는 게 아니라 Segment의 갯수도 동적으로 작동합니다.


62. "Link" 컴포넌트로 Navigating 하기
pages/index.js 에 일반적으로 <a>를 이용해 링크를 추가합니다. 작동에는 문제가 없지만 단점이 존재합니다. 새 페이지를 불러오기 위해 새 HTTP 요청을 보냈을 때 문제가 발생합니다. 즉 React 앱을 실행할 때 갖는 앱 상태(state)가 바뀌는 상황을 의미합니다. React Context나 Redux에서 저장하는 app-wide 상태가 새 요청으로 인해 새 HTML 페이지를 받음으로써 변경될 수 있습니다. Next.js를 사용하든 안 하든 간에 React 앱을 만드는 방식으로는 적합하지 않습니다. 따라서 next.js router로부터 link 컴포넌트를 import 하여 아래와 같이 사용하였습니다.
import Link from "next/link";
export default function HomePage() {
return (
<div>
<h1>The Home Page</h1>
<ul>
{/* <li>
<a href="/portfolio">Portfolio</a>
</li> */}
<li>
<Link href="/portfolio">Portfolio</Link>
</li>
<li>
<Link href="/clients">Clients</Link>
</li>
</ul>
</div>
);
}63. 동적 라우트로 Navigating 하기
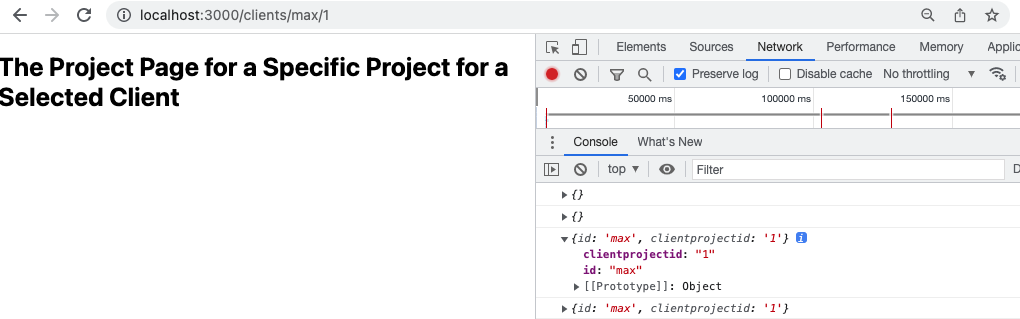
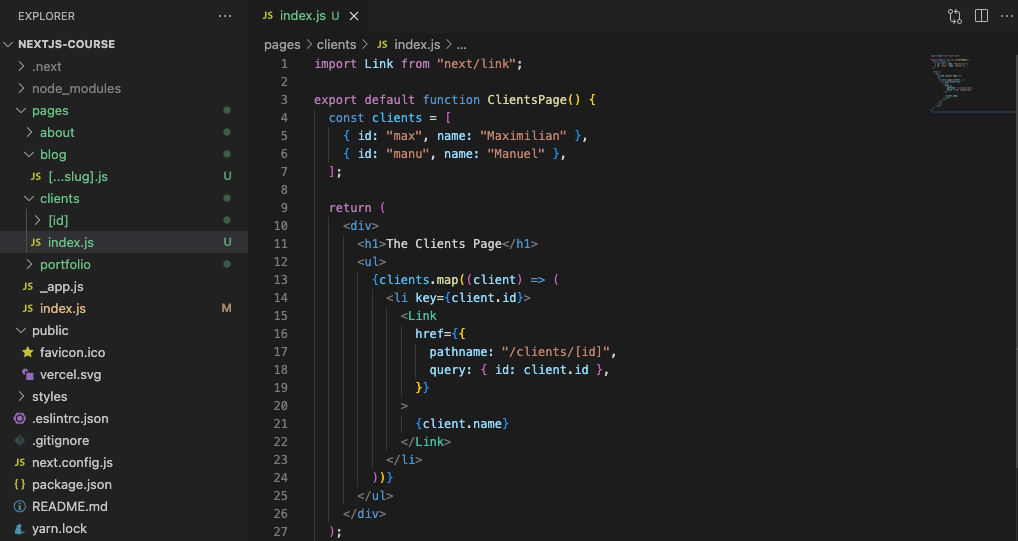
<Link>에는 사용자에게 보이는 텍스트가 있고, 클라이언트 이름을 출력하고 있습니다. Link 대상의 값으로 문자열을 만들어서 하드 코딩한 /clients를 포함한 템플릿 리터럴을 작성했습니다. 클라이언트마다 id가 다르기 때문에 동적인 ${client.id}를 삽입했습니다.

64. Link Href를 설정하는 다른 문법
<Link>의 href 프로퍼티에 전달할 대안 값이 있습니다. 이동하려는 경로를 문자열로 작성하는 대신 객체로 작성할 수 있습니다. {{}} 형태는 특수 구문이 아니라 JavaScript 표현식을 읽는 단일 중괄호일 뿐입니다. pathname과 query 프로퍼티를 이용하여 아래와 같이 사용할 수 있습니다.

65. 프로그래밍 방식으로 Navigating 하기
router.push를 사용하면 <Link> 컴포넌트를 프로그램화 해서 사용할 수 있습니다. /client/max/projecta로 이동한다고 할 때, 저장 후 Maximillan을 클릭하고, 프로젝트 A 불러오기 버튼을 누르면 /client/max/project로 이동합니다.
router.push 대신 router.replace를 사용하면 현재 페이지를 코드의 페이지로 대체합니다. 즉 페이지 이동 후에는 되돌아갈 수 없습니다. 또한 앞서 배운 것처럼 링크 자리에 pathname인 객체를 전달할 수도 있습니다.

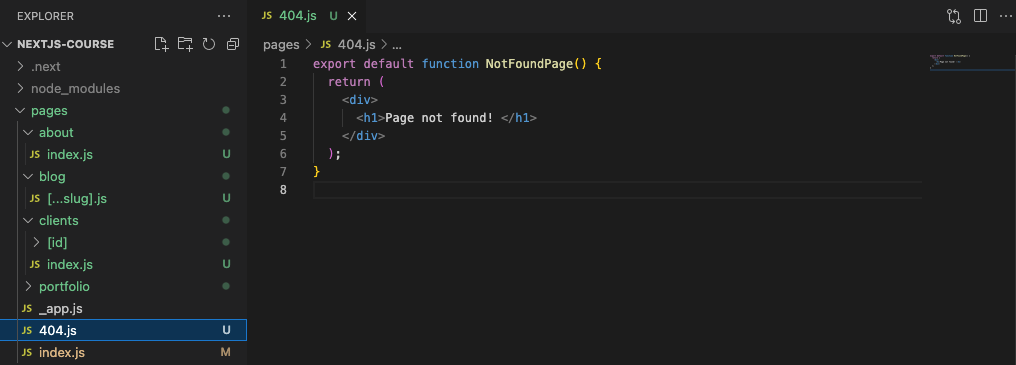
66. 커스텀 404 Page 추가하기
404 페이지를 자체 콘텐츠와 스타일로 꾸밀 수 있습니다. 파일 이름으로 404로 지정해야 합니다. 그래야 404 에러 발생 시 Next.js가 이 파일이 반환한 컴포넌트를 불러오기 대문입니다.

67. 모듈 요약
파일 기반 라우팅에 대해 깊게 배우고, Next.js를 통한 페이지 설정 방법과 페이지 이동 방법을 배워봤습니다.
💡File-based vs Code-based
File-based Routing (NextJS)
- 추가 보일러 코드가 필요하지 않다.
- 직관적이다
- File + folder 구조가 라우팅에 영향을 미친다
- 페이지 이동 시 <Link> 컴포넌트를 사용하면 된다.
Code-based
- 추가 보일러 코드가 필요하다 ( <Switch>, <Route> ..)
- 배워야 할 새로운 컴포넌트나 개념이 필요하다.
- 파일과 폴더 설정이 중요하지 않다.
- 페이지 이동 시 <Link> 컴포넌트를 사용하면 된다.
68. 모듈 리소스
사이트 소스 코드 참고
'Framework > Next.js' 카테고리의 다른 글
| [Next.js & React] 파일 기반 라우팅 작업하기 (0) | 2022.11.13 |
|---|---|
| [Next.js] Error: Invalid Link with a child. Please remove a or use Link legacyBehavior 오류 (0) | 2022.11.08 |
| [Next.js] Error: The default export is not a React Component in page: "/" 오류 (0) | 2022.11.08 |
| [Next.js & React] 시작하기 (0) | 2022.11.02 |
| [Next.js] url 로 특정 page에 직접 접근 막는 방법 (0) | 2022.10.03 |