이 글은 udemy의 Next.js & React - 완벽 정복 가이드 (incl. Two Paths) 강좌를 바탕으로 정리한 내용입니다.
86. 모듈 개요
Next.js를 이용하면 풀스택 React 앱을 구축할 수 있습니다. Next.js는 서버 사이드에서 페이지를 사전 렌더링 해줍니다. Next.js는 코드 실행에 있어서 클라이언트 사이드 뿐만 아니라 React 앱이 실행되는 사용자의 브라우저 뿐만 아니라 서버 사이드에서 코드를 실행할 때도 도움을 줍니다. 페이지에 표시되어야 하는 데이터를 준비하거나 로딩하는 작업을 돕는다는 의미입니다.
- 데이터 fetching이 무엇인가
- Static VS Server-side Page
- 어떻게 데이터 fetch 하는가
이 의미에 대해 자세히 살펴보도록 합시다.
87. 기존 React App (그리고 데이터 fetching)의 문제점
사용자들은 데이터가 실질적으로 페이지에 로딩되기까지를 기다려야 합니다. 하지만 백엔드 API를 이용해서 데이터를 페칭하는 실제 페이지에서는 데이터 로딩에 몇 초가 소요될 수 있어 지연이 발생합니다. 사용자 경험의 최적화가 아닙니다. 더 큰 문제는 검색 엔진 최적화에 있습니다. HTML 코드는 서버에서 클라이언트에게 데이터가 다시 전송되면서 검색 엔진은 이와 같은 데이터를 봅니다. 콘첸츠가 전혀 없는 데이터를 말입니다.
따라서 콘텐츠가 중요하며 검색 엔진이 해당 콘텐츠를 열람하고 또 인덱싱 하게 하려면 재전송 방식은 적합하지 않습니다. 사용자가 로그인을 해야 하는 웹앱이거나, React로 구축된 관리자 대시보드가 있는 경우에는 검색 엔진이 상관없을 수도 있습니다. 하지만 블로그와 쇼핑몰처럼 많은 콘텐츠가 있는 앱의 경우 검색 엔진에 노출되길 바랄 텐데 이런 경우, 데이터를 재전송 한다는 것은 바람직하지 않습니다.
표준 React를 사용하면 발생할 수 있는 오류로, 데이터를 fetching 하는 일이 컴포넌트가 로딩된 후여야 한다는 뜻입니다. 즉 클라이언트 사이드에서 데이터를 fetching 하고 화면에 렌더링된 후에 서버로 요청을 보낼 수 있습니다. 이 점을 Next.js의 서버 사이드 기능과 내장 기능을 통해 해결할 수 있습니다.
88. NextJS가 페이지를 준비하고, 사전 렌더링을 하는 방식
어떤 페이지가 있다고 해봅시다. pages 폴더에서 페이지 파일을 로딩하는 some-route 페이지는 데이터를 필요로 합니다. 이 라우트에 요청이 전송된 경우 즉 사용자가 해당 페이지를 방문하면 Next.js가 사전 렌더링된 페이지를 반환합니다. 이것이 표준 React와의 차이점입니다. 표준 React라면 빈 HTML 파일과 모든 JS 코드가 표시됩니다. 그리고 JS 코드가 실행되면 스크린에 내용이 표시됩니다. 그 속도가 빨라서 사용자에게 문제로 보이지 않을 수 있지만, 일반 DOM 구조 외에 필요한 데이터가 서버로부터 로딩될 때에는 시간이 소요될 수 있습니다. 사전 렌더링 되지 않았을 때 말입니다.
이 작업을 Nextj가 하는데, 페이지를 다시 클라이언트로 전송된 뒤에만 데이터를 로딩하는 대신 페이지와 필요할 법한 모든 데이터가 있는 HTML 콘텐츠를 사전에 렌더링 합니다. 사전에 HTML 파일을 완성해놓고, 완전히 채워진 HTML 파일을 클라이언트, 즉 페이지의 방문자에게 전송합니다. SEO 관점에서 매우 훌륭합니다. 하지만 여전히 Interactive React 앱은 필요합니다. interactive 앱을 만들려고 React를 사용하기 때문입니다. 아니라면 HTML이나 Css 앱을 구축할 것입니다. React를 사용하는 이유는 포럼 접속이나 에러 검증 등의 버튼 클릭에 반응해서 사용자 상호작용을 하기 위함입니다.
Next.js는 단순히 사전 렌더링된 페이지를 재전송하는 데 그치지 않고, 포함된 JS 코드를 모두 재전송합니다. 이런 재전송을 해당 페이지에 대해 Hydrate 한다고 합니다. 재전송된 JS 코드는 나중에 사전 렌더링 된 페이지를 대체하고 이에 React가 알맞는 작업을 수행합니다. 처음 재전송한 사전 렌더링된 페이지에는 주요 콘텐츠가 모두 포함되어 있는 상태이기 때문에 이에 검색 엔진 크롤러도 전체 페이지에 이미 포함된 모든 콘텐츠를 살펴보게 됩니다. 이때 상호작용 페이지가 아니어도 크롤러는 콘텐츠만 확인하니 문제가 되지 않습니다. 이게 사전 렌더링의 개념입니다. 더 정확히 말하면 Next.js는 페이지를 사전에 준비하는데, 이때 모든 Html 콘텐츠를 사전에 구축하고 필요할 모든 데이터를 사전에 로딩하는 방식을 따릅니다. 사전 렌더링은 오직 최초 로딩할 때만 영향을 미칩니다.
Next.js와 React로 구축된 페이지에서는 페이지의 Hydrate, 즉 첫 번째 렌더링이 끝나고 나면 다시 표준 싱글 페이지 애플리케이션으로 돌아갑니다. 이때부터 React가 프론트엔드에서 모든 처리를 수행합니다. Next.js에는 두 가지 pre-Rendering 양식이 있습니다. Static Generation, Server-side Rendering 입니다. SSR과 정적 생성의 가장 큰 차이는 Static Generation은 빌드되는 동안 모든 페이지가 사전 생성된다는 것입니다. 따라서 prod용 애플리케이션을 구축한다면 배포 전에 모든 페이지가 준비된다는 것입니다. Server-side Rendering(SSR)의 경우에는 배포 후 요청이 서버까지 오는 바로 그때 모든 페이지가 생성됩니다.
89. "getStaticProps"를 통한 static generation
일반적으로 권장되는 개념입니다. 빌드하는 동안 페이지를 pre-Rendering 하는 것입니다. pre-Rendering 이라는 것은 콘텐츠를 구성하는 모든 HTML 코드와 모든 데이터를 사전에 준비시켜 놓는다는 뜻입니다. 보통 서버 사이드에서만 실행되는 코드를 빌드 프로세스 동안 실행되도록 허용하는 것입니다. 빌드 시간은 배포 전 애플리케이션을 구축할 때를 말합니다. 빌드 시간 중 페이지가 사전에 구축되었기 때문에 배포되고 나면 구축된 페이지는 서버나 앱을 실행시키는 CDN을 통해서 캐시로 저장됩니다. 이에 사전 구축된 페이지를 통해서 즉시 입력 요청이 실행될 수 있습니다.
페이지 컴포넌트에서 가져올 수 있는 특수한 비동기 함수인 getStaticProps()를 사용해야 합니다. 페이지 컴포넌트의 내부에 있어야 하며, 다른 React 컴포넌트가 아닌 pages 폴더의 component 파일 내부가 그 위치여야 합니다.
export async function getStaticProps(context) {...}이는 프로미스를 반환하는 비동기 함수로 그 안에 await 키워드를 사용할 수 있습니다. getStaticProps 내에 작성한 코드는 클라이언트에게 재전송되는 코드로 포함되지 않습니다. 즉 해당 함수 내에 포함하는 코드는 클라이언트는 볼 수 없습니다. (ex. db credential을 포함하고 있는 경우)
90. NextJS는 기본으로 사전 렌더링
소스를 보면 Next.js가 생성한 이 페이지의 소스는 이전 표준 React 앱에서 봤던 것과는 다소 차이가 있습니다. Product 1,2,3 이 있습니다. 이 페이지 소스가 바로 서버에서부터 받는 실제 응답이라는 점을 기억하시길 바랍니다. 이 경우에는 페이지가 로딩될 때의 개발 서버에서 받는 것입니다. 이 요청이 처음 전송된 서버입니다. 바로 이 콘텐츠를 검색 엔진이 보게 되는 것입니다. 콘텐츠가 이미 포함되어 있어 SEO 관점에서는 훌륭합니다.
import Head from "next/head";
import Image from "next/image";
import styles from "../styles/Home.module.css";
function HomePage(props) {
return (
<ul>
<li>Product 1</li>
<li>Product 2</li>
<li>Product 3</li>
</ul>
);
}
export default HomePage;<!DOCTYPE html><html><head><style data-next-hide-fouc="true">body{display:none}</style><noscript data-next-hide-fouc="true"><style>body{display:block}</style></noscript><meta charSet="utf-8"/><meta name="viewport" content="width=device-width"/><meta name="next-head-count" content="2"/><noscript data-n-css=""></noscript><script defer="" nomodule="" src="/_next/static/chunks/polyfills.js?ts=1668347788930"></script><script src="/_next/static/chunks/webpack.js?ts=1668347788930" defer=""></script><script src="/_next/static/chunks/main.js?ts=1668347788930" defer=""></script><script src="/_next/static/chunks/pages/_app.js?ts=1668347788930" defer=""></script><script src="/_next/static/chunks/pages/index.js?ts=1668347788930" defer=""></script><script src="/_next/static/development/_buildManifest.js?ts=1668347788930" defer=""></script><script src="/_next/static/development/_ssgManifest.js?ts=1668347788930" defer=""></script><noscript id="__next_css__DO_NOT_USE__"></noscript></head><body><div id="__next"><ul><li>Product 1</li><li>Product 2</li><li>Product 3</li></ul></div><script src="/_next/static/chunks/react-refresh.js?ts=1668347788930"></script><script id="__NEXT_DATA__" type="application/json">{"props":{"pageProps":{}},"page":"/","query":{},"buildId":"development","nextExport":true,"autoExport":true,"isFallback":false,"scriptLoader":[]}</script></body></html>Next.js는 동적 데이터가 없는 모든 페이지를 사전 렌더링합니다.
91. getStaticProps 추가하기
getStaticProps 함수는 모든 페이지 파일에 추가할 수 있고 페이지에만 추가할 수 있으며 내보내야(export) 합니다. 그렇게 하면 Next.js가 페이지를 사전 생성할 때 사용자를 대신하여 이 getStaticProps 함수도 호출합니다. 이 함수는 이 페이지가 사전 생성되어야 하는 페이지임을 Next.js에 알려줍니다. Next.js는 기본값으로 모든 페이지를 사전 렌더링하지만 이후에 Next.js가 페이지를 사전에 렌더링하지 않게 하는 방법을 배웁니다. Next.js는 컴포넌트를 실행하고 JSX 코드를 반환하는 것 외에도 컴포넌트 파일에서 getStaticProps 함수를 찾으면 그 함수도 호출합니다. 표준 React 앱에서 수행하는 방식 useEffect를 사용하지 않고 로드해 보겠습니다.
이 컴포넌트를 생성하기 전에 그리고 Next.js가 이 컴포넌트 페이지를 pre-Rendering 하기 전 데이터를 프리페치해야 합니다. 그래서 export async function getStaticProps()으로 getStaticProps라는 함수를 추가하는 겁니다. 함수 이름이 getStaticProps라서 props 키가 있는 객체를 반환해야 하고 이 함수가 하는 일은 컴포넌트에 대한 프로퍼티를 준비하는 겁니다.
export async function getStaticProps() {
return {
props: {
products: [{ id: "p1", title: "Product 1" }],
},
};즉 이 props 객체를 준비하는 거죠. 파일에 getStaticProps 함수가 있으면 Next.js에서 먼저 이 함수를 실행하고 두 번째로 컴포넌트 함수를 실행합니다. 첫 번째 단계에선 컴포넌트 함수에 대한 props를 준비하기 때문이죠. 따라서 getStaticProps 함수에서는 원하는 코드를 제한 없이 실행 가능하고 클라이언트 사이드에서는 절대 볼 수 없는 코드로 데이터를 fetching하고 이 HomePage 컴포넌트에 props를 통해 데이터를 줄 수 있습니다.
그래서 여기서 props를 객체와 동일하게 설정해서 컴포넌트가 받는 props가 product 부분에서도 객체가 됩니다. 그 객체는 가령 id: 'p1'이고 title: 'Product 1'인 이런 식의 배열이 될 수 있습니다. getStaticProps는 props 키를 포함한 객체를 반환해야 하고, 이는 필수 사항입니다. 이 객체는 배열을 보유하는 products 키가 있는 객체이고 배열은 Product 객체의 배열이죠. 그리고 Next.js가 먼저 이 getStaticProps 함수를 호출하면 이 컴포넌트 함수를 실행하기 때문에 이 HomePage의 props에서 이를 수신합니다. 그리고 사전에 두 가지 작업을 모두 수행하기 때문에 클라이언트 사이드에서는 이 코드 모두 실행되지 않습니다. 이 모든 것은 빌드되는 시간 동안 혹은 사용 중인 이 개발 서버의 일부로 개발 중에 발생합니다.
Next.js 애플리케이션에 가보면 Product 1이 보입니다. 하드 코딩하긴 했지만 이미 getStaticProps를 구현한 거죠. 이 페이지의 페이지 소스를 보면 이 데이터 이 Product 1의 데이터는 클라이언트에게 보내진 페이지의 일부입니다. 즉 Product 데이터 페칭은 클라이언트에서 발생하지 않았습니다. 서버에서 발생한 거죠.
개발자 도구의 Sources 탭으로 가서 JavaScript 코드 파일을 보면 이 코드는 아무 곳에서도 보이지 않을 겁니다. 클라이언트 사이드에 제공되는 코드가 아니기 때문입니다. 이는 getStaticProps의 코드가 클라이언트 사이드에서 실행되지 않기 때문에 서버 측 작업을 수행할 수 있음을 의미합니다. 따라서 사용자가 볼 수 없는 크리덴셜(credential)을 쓸 수 있고 예를 들어 파일 시스템에 접근하는 코드와 같이 브라우저에서 작동하지 않도록 할 수 있습니다.
92. 서버 사이드 코드 실행하기 & FileSystem 사용하기
getStaticProps 내부의 모든 코드가 서버 사이드에서 서버 사이드 기능과 함께 실행된다는 점을 활용해보도록 하겠습니다.
import path from "path";
import fs from "fs/promises";
export default function HomePage(props) {
const { products } = props;
return (
<ul>
{products.map((product) => (
<li key={product.id}>{product.title}</li>
))}
</ul>
);
}
export async function getStaticProps() {
const filePath = path.join(process.cwd(), "data", "dummy-backend.json");
const jsonData = await fs.readFile(filePath);
const data = JSON.parse(jsonData);
return {
props: {
products: data.products,
},
};
}이 패키지는 Node.js의 핵심 모듈입니다. 브라우저 측 JavaScript가 파일 시스템에 접근할 수 없기 때문에 클라이언트 사이드에서는 fs 모듈 작업이 안됩니다. 특히 이 프로젝트 파일 시스템은 방문자에게 제공되지 않아서 접근하지 못합니다.
Next.js는 매우 똑똑해서 getStaticProps나 나중에 배우는 함수에서만 쓰이는 임포트를 확인하고 클라이언트 사이드 코드 번들에서는 이 임포트를 제거합니다. 따라서 클라이언트 사이드 코드 브라우저 측 React 앱 코드가 준비될 때 그 임포트는 사라집니다 Next.js가 클라이언트 사이드에서 사용하지 않음을 알고 코드를 나누는 거죠.
따라서 일반적으로 컴포넌트 코드는 클라이언트 사이드 코드에 포함되고 이 임포트와 이 코드는 포함되지 않습니다. 이제 fs로 이 dummy-backend.json 파일에 액세스할 수 있습니다. fs.readFile이나 readFileSync 함수를 사용합니다. readFileSync는 파일을 동기적으로 읽고 완료될 때까지 실행을 차단합니다. 반면에 readFile은 계속하려면 콜백해야 합니다. 프로미스를 사용하는 Node.js 모듈의 특수 버전인 fs/promises에서 파일 시스템을 가져올 수도 있습니다. 그러면 readFile은 프로미스를 반환합니다. 그리고 이 함수는 비동기 함수이기 때문에 await을 앞에 붙여줍니다. 이제 readFile은 읽어 오려고 하는 파일의 경로만 있으면 됩니다. 여기에서 path를 구성할 수 있습니다 이름을 filePath로 지정하겠습니다. 이 경로는 dummy-backend.json 파일로 연결되어야 합니다.
path 모듈은 경로를 구축하는 데 유용한 기능이 있는 모듈입니다. 여기에서 path를 쓰고 join 메서드를 실행해서 readFile이 사용할 수 있는 경로를 구축할 수 있습니다. Node.js에서 전역적으로 사용할 수 있는 process 객체를 활용하여 process에 cwd 메서드를 실행할 수 있습니다. (cwd는 현재 작업 디렉토리라는 뜻) 이 파일이 실행될 때 Next.js가 이를 실행하고 모든 파일이 루트 프로젝트 폴더에 있는 것처럼 취급합니다.
따라서 현재 작업 디렉토리는 pages 폴더가 아닌 전체 프로젝트 폴더가 됩니다. 따라서 cwd로 Node.js path.join 메서드에 이 전체 프로젝트 디렉토리에서 시작한다고 알려주고 쉼표를 추가합니다. 다음 인수는 data 폴더로 가야하기 때문에 'data'입니다.
JSON 파일에서 jsonData를 가져오고 실제 데이터(data)를 가져오기 위해 JSON.parse(jsonD)를 입력합니다. JSON은 전역적으로 사용 가능한 객체고 브라우저 측에서와 마찬가지로 Node.js에서도 쓸 수 있습니다 이것은 jsonData를 파싱하고 일반 JavaScript 객체로 변환합니다. 이제 data는 배열을 포함하는 products 키가 있는 객체가 됩니다. 이제 이 data를 기반으로 하는 props를 반환할 수 있습니. props에 포함된 products는 data.products가 됩니다. 따라서 이 파일에서 페치한 products는 이제 이 객체의 products에 값으로 전달되므로 궁극적으로 Next.js가 이 함수를 실행할 때 이 컴포넌트 함수에 props를 통해 전달됩니다. 하지만 먼저 이 함수를 거치게 됩니다. 이제 모든 것을 저장하고 localhost:3000을 새로 고침하면 여기에 세 개의 Product가 표시됩니다 페이지 소스로 돌아가 보면 처음부터 모든 데이터가 있다는 것을 알 수 있습니다. 사전 렌더링 되었습니다.

클라이언트에 도달하지 않는 서버 사이드 코드를 실행하는 getStaticProps의 도움으로 사전 렌더링 되었습니다. 이는 Next.js가 페이지를 사전 렌더링할 때만 실행됩니다.
93. 내부에서 일어나고 있는 일
build 스크립트를 실행해보도록 하겠습니다.
npm run buildRoute (pages) Size First Load JS
┌ ● / 404 B 79.3 kB
├ /_app 0 B 78.9 kB
├ ○ /404 212 B 79.1 kB
└ λ /api/hello 0 B 78.9 kB
+ First Load JS shared by all 79.1 kB
├ chunks/framework-aefaf282dc32bbc7.js 45.7 kB
├ chunks/main-5cebf592faf0463a.js 31.8 kB
├ chunks/pages/_app-aba2de2b7ae6fcb3.js 390 B
├ chunks/webpack-2369ea09e775031e.js 1.02 kB
└ css/49861c0d8668ac82.css 185 B
λ (Server) server-side renders at runtime (uses getInitialProps or getServerSideProps)
○ (Static) automatically rendered as static HTML (uses no initial props)
● (SSG) automatically generated as static HTML + JSON (uses getStaticProps)● : 정적 생성을 의미합니다. getStaticProps를 사용하기 때문에 개발 또는 빌드 프로세스 중에 사전 생성된 페이지입니다.
○ : 정적 즉 모든 페이지가 사전 생성되지만, 데이터가 필요하지 않으므로 getStaticProps나 이와 유사한 것을 쓰지 않은 페이지입니다.
사전 생성된 두 페이지가 시작 페이지이므로 /뒤에 아무것도 없는 index.js가 있고. 404 페이지가 있습니다. 추가하지 않았지만 자동 생성되었습니다. 404 페이지의 ○ 는 아무런 데이터 없이 사전 생성되었다는 의미입니다. index.js는 getStaticProps로 정적 사전 생성되었으므로 ● 이 있습니다.

.next 폴더 안에 server 폴더가 있습니다. 여기서 사전 생성된 HTML 파일을 확인할 수 있습니다. 브라우저에서 이 페이지를 방문하면 보일 pre-renders 페이지입니다. 그리고 검색 엔진 크롤러나 페이지의 방문자에게 초기 요청으로 다시 보내지는 사전 생성된 페이지입니다.
아래 명령어를 실행하여 프로덕션 준비 페이지를 미리 볼 수 있습니다. 일반적으로 페이지 프로덕션을 위해 원격 컴퓨터로 수행하기도 하지만, 개발자 컴퓨터로 로컬 수행할 수도 있습니다. localhost:3000에서 시작하지만 지금은 개발 서버가 아니라 프로덕션 준비 페이지를 제공하는 실제 서버입니다.
➜ nextjs-pre-rendering git:(main) npm start
> nextjs-pre-rendering@0.1.0 start
> next start
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
94. Incremental Static Generation (ISR) 활용하기
만약 자주 바뀌는 데이터라면 어떻게 될까요? 예로 페이지가 배포된 후 네번째 product를 추가하면 페이지를 다시 빌드하고 다시 배포해야 합니다.
- 첫 번째 솔루션은 페이지를 사전 빌드하지만, 서버에서 업데이트된 데이터 fetching을 위해 useEffect를 사용하는 React 코드를 포함하는 것입니다.
- 두번째는 Nexct.js의 ISR을 활용하는 것입니다. 페이지를 빌드할 때 정적으로 한 번만 생성하는 것이 아니라 배포 후에도 재배포 업이 계속 업데이트 된다는 뜻입니다. 예로 60초 마다일 경우, 특정 페이지에 대한 요청이 있고, 마지막으로 재생성된 후 60초가 지나지 않았다면 기존 페이지가 방문자에게 제공된다는 것입니다. 시간은 정하기 나름입니다.
export async function getStaticProps() {
console.log("(Re-) Generating...");
const filePath = path.join(process.cwd(), "data", "dummy-backend.json");
const jsonData = await fs.readFile(filePath);
const data = JSON.parse(jsonData);
return {
props: {
products: data.products,
},
revalidate: 10,
};
}
revalidate를 이용하여 Next.js가 이 페이지를 재생성할 때까지 기다려야 하는 시간을 초 단위로 설정합니다. 숫자가 높을수록 이 페이지가 다시 생성되는 횟수는 줄어듭니다. 항상 내용이 바뀌는 매우 동적인 페이지는 1초와 같이 매우 작은 값을 넣어야 합니다. dev 환경에는 revalidate 값과 상관없이 매번 페이지를 재생성합니다. prod 환경에서는 값에 따라 변할 것입니다.
95. ISR 내부에서 일어나는 일
➜ nextjs-pre-rendering git:(main) ✗ yarn run build
yarn run build
yarn run v1.22.11
$ next build
info - Linting and checking validity of types
info - Creating an optimized production build
info - Compiled successfully
info - Collecting page data
[ ] info - Generating static pages (0/3)(Re-) Generating...
info - Generating static pages (3/3)
info - Finalizing page optimization
Route (pages) Size First Load JS
┌ ● / (ISR: 10 Seconds) 404 B 79.3 kB
├ /_app 0 B 78.9 kB
├ ○ /404 212 B 79.1 kB
└ λ /api/hello 0 B 78.9 kB
+ First Load JS shared by all 79.1 kB
├ chunks/framework-aefaf282dc32bbc7.js 45.7 kB
├ chunks/main-5cebf592faf0463a.js 31.8 kB
├ chunks/pages/_app-aba2de2b7ae6fcb3.js 390 B
├ chunks/webpack-2369ea09e775031e.js 1.02 kB
└ css/49861c0d8668ac82.css 185 B
λ (Server) server-side renders at runtime (uses getInitialProps or getServerSideProps)
○ (Static) automatically rendered as static HTML (uses no initial props)
● (SSG) automatically generated as static HTML + JSON (uses getStaticProps)
(ISR) incremental static regeneration (uses revalidate in getStaticProps)ISR: 10초를 통해 10초마다 재생성 되어야 한다는 것을 알고 있음을 뜻합니다. 빠르게 몇 번을 새로 고침하면 아직 10초가 지나지 않았기 때문에 (Re-)Generating..이 나오지 않습니다.
96. "getStaticProps" 구성 옵션 살펴보기
nonFound를 ture로 설정하면 페이지가 404 오류를 반환하며 일반 페이지 대신에 404 오류 페이지를 렌더링합니다. 이 키를 사용하는 이유는 어떤 이유로든 패칭에 실패하면, 그 작업을 할 수 있기 때문입니다. 즉 상품이 없을 때만 notFound를 true로 설정해서 notFound 페이지를 표시합니다. 만약 패치된 데이터에서 상품이 하나라도 있으면 일반 페이지를 반환합니다.
if (data.products.length === 0) {
return { notFound: true };
}
redirect 키를 사용하면 사용자를 리디렉션 할 수 있습니다. 즉 페이지 콘텐츠나 컴포넌트 콘텐츠를 렌더링하지 않고 다른 페이지, 즉 다른 라우트로 리디렉션 하는 것입니다. 예를 들어 데이터 베이스 등에 액세스할 수 없다고 합시다. 이럴 때 리디렉션을 실행할 수 있습니다.
if (!data) {
return {
redirect: {
destination: "/no-data",
},
};
}
지금은 이 두가지 옵션을 사용할 일은 없지만, 알고 있는 것이 좋습니다 :-)
97. 동적 매개변수 작업하기
모든 상품에는 설명이 있다고 가정해 봅시다. 모든 상품은 클릭 가능한 링크라서 상세 페이지로 이동할 수 있습니다. 거기서 상품 설명을 볼 수 있습니다. 상품 상세 페이지를 추가하고 (pid[].js) 대괄호가 있는 동적 세그먼트를 만들면 됩니다. React에서 임포트한 useEffect를 사용해서 이 상품 데이터를 제공할 서버에 HTTP 요청을 보낼 수 있지만 페이지가 처음 렌더링 되어 데이터가 없다고 생각해 봅시다. 그러면 검색 엔진이 볼 수 없습니다. 여기에서 async 프로퍼티 함수를 다시 사용할 겁니다.
export async function getStaticProps()파일 전체를 읽고 모든 상품을 반환하기보다 파일을 읽고 거기서 하나의 상품만 반환하겠습니다. 따라서 당연히 어떤 상품이 여기에 반환될지 알아야 합니다. 그리고 그 상품을 결정하기 위해서 URL에 있는 구체적인 값을 살펴보아야 합니다. 즉 pid 키에 대한 구체적인 값이 되겠지요. 이때 콘텍스트(context) 매개변수가 다시 중요해집니다. 앞서 잠시 언급했지만 NextJS에 의한 콘텍스트 매개변수를 사용하여 구체적인 매개변수 값을 구할 수 있기 때문입니다. 즉 경로상의 동적 세그먼트에 대한 구체적인 값을 알 수 있습니다. 그 값에 액세스하기 위해 context의 params 키를 봅시다. NextJS가 제공하는 context 객체의 프로퍼티 중 하나입니다. 그리고 params(매개변수)는 키-값 쌍이 있는 객체이며 이때 키의 식별자는 동적 경로 세그먼트입니다. 이 경우에는 [pid]가 될 겁니다. 페이지의 유일한 동적 매개변수 입니다.
우리는 컴포넌트 함수의 useRouter 훅을 통해 매개변수를 추출할 수 있습니다. 강의 과정의 앞부분에서 다루었어요. userRouter 훅을 사용해서 router 객체에 액세스했고 router.query로 매개변수를 추출했습니다. 컴포넌트 함수와 getStaticProps()에서 매개변수를 추출할 때 차이점이 있습니다. 컴포넌트 함수에서 매개변수를 추출하면 컴포넌트 내부에서 사용 가능합니다. 추출된 ID를 사용하거나 일부 백엔드 서버에 요청을 보내 거기에서 페칭하기 위해서입니다. 하지만 이 과정은 브라우저에서만 이루어집니다.
getStaticProps()로 데이터를 준비하여 페이지를 사전 렌더링하게 되면 이 경우는 서버에서 이루어집니다. 그리고 getStaticProps는 컴포넌트 함수보다 먼저 실행됩니다. 컴포넌트 함수가 페이지를 사전 렌더링하기 위해 실행되는 함수이기 때문입니다.
그러므로 서버상에서 혹은 getStaticProps로 구축 과정 중에 페이지를 미리 준비하려면 매개변수로의 액세스가 필요합니다. 즉 getStaticProps 내부의 동적 경로 세그먼트에 액세스해서 매개변수 데이터를 통해 컴포넌트에 대한 데이터를 준비해야 합니다. 그러면 컴포넌트 함수 안에도 동적 세그먼트가 필요한 게 아니면 추출할 필요가 없기 때문입니다.
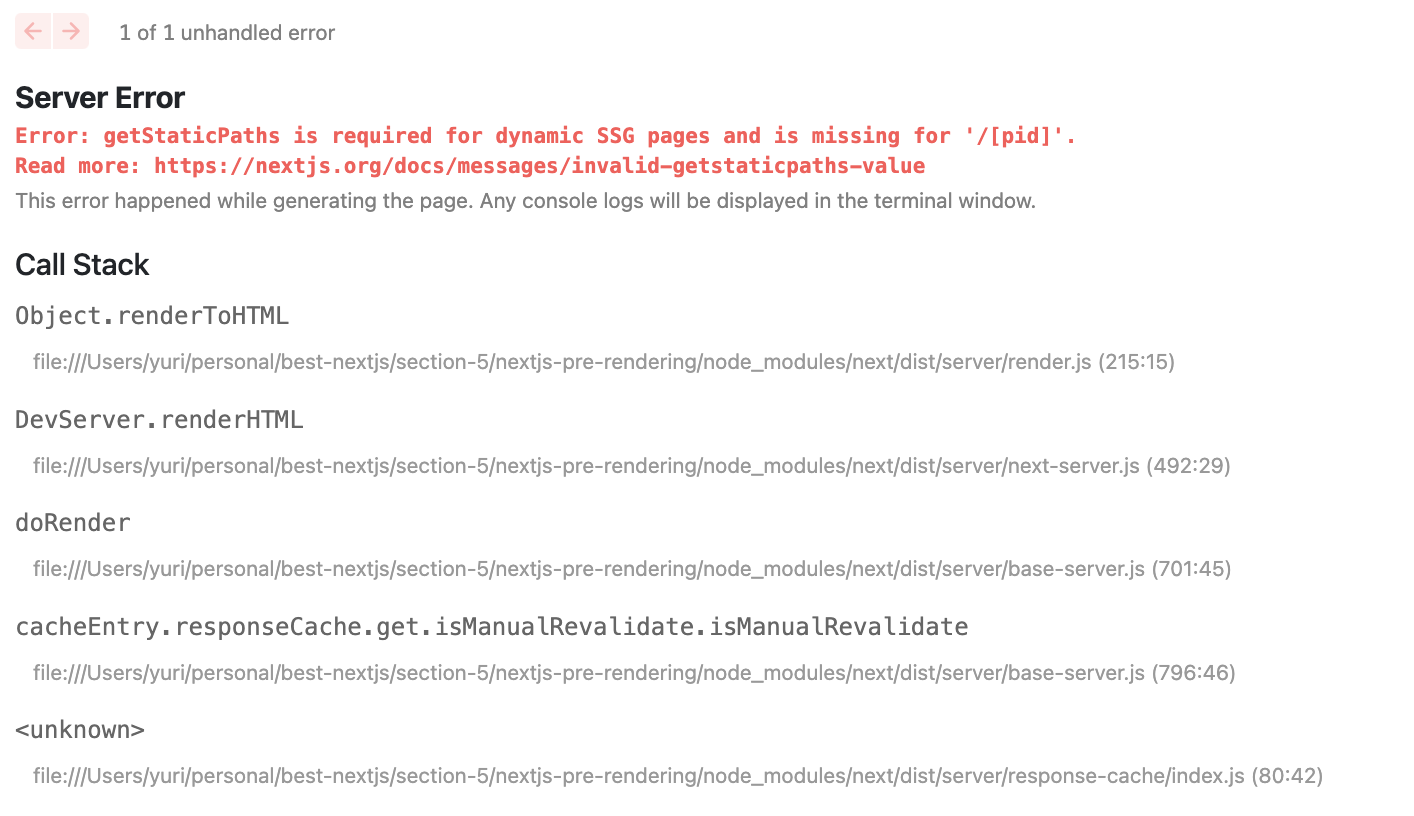
그러나 데이터 사전 준비는 getStaticProps에서 해야 하며 dummy-backend.json 파일에 접근해서 해당하는 ID로 상품을 읽어야 합니다. 다시 객체 구조 분해로 loadedProduct를 추출하는데 props에서 얻을 수 있으므로 여기도 props를 허용합니다. 그리고 상품 이름을 읽을 수 있는 loadedProduct.title 또한 상품 설명 역시 loadProduct.description입니다. 테스트를 위해 상세 페이지로 이동할 수 있는지 봅시다. index.js 파일을 링크를 추가하여 수정합시다. 링크를 클릭했더니 에러가 생깁니다. 'getStaticPaths is required'

URL에 인코딩된 구체적인 값에 액세스하려고 params를 사용했으며 그렇게 추출된 데이터를 사용하여 특정한 데이터를 페칭하고 컴포넌트에 활용했습니다. 왜 이런 오류가 있는지 확인해 보겠습니다.
98. 동적 페이지를 위한 "getStaticPaths" 개요
export default function HomePage(props) {
const { products } = props;
return (
<ul>
{products.map((product) => (
<li key={product.id}>
<Link href={`/${product.id}`}>{product.title}</Link>
</li>
))}
</ul>
);
}export default function ProductDetailPage() {
const { loadedProduct } = props;
return (
<Fragment>
<h1>{loadedProduct.title}</h1>
<p>{loadedProduct.description}</p>
</Fragment>
);
}
export async function getStaticProps(context) {
const { params } = context;
const productId = params.pid;
const filePath = path.join(process.cwd(), "data", "dummy-backend.json");
const jsonData = await fs.readFile(filePath);
const data = JSON.parse(jsonData);
const product = data.products.find((product) => product.id === productId);
return {
props: {
loadedProduct: product,
},
};
}
NextJS는 기본적으로는 페이지를 사전 생성하지만, 동적 페이지에서는 그렇지 않습니다. 즉 컴포넌트 이름에 대괄호가 있을 때인데요. 해당 페이지로 연결되는 동적 세그먼트가 있는 경우 기본 동작으로 페이지를 사전 생성하지 않습니다.
왜 기본값이 아닐까요? 이 페이지는 하나가 아니라 여러 페이지로 이루어지 때문입니다. 상품 ID마다 서로 다른 페이지에 프레임 및 HTML 콘텐츠는 같고 데이터만 다르게 구성되는 겁니다. 이 페이지는 p1나 p2 p1000로도 로드될 수 있는데 NextJS는 사전에 동적 페이지를 위해서 얼마나 많은 페이지를 미리 생성해야 하는지 알지 못합니다. 동적 페이지는 기본적으로 사전 생성되지 못하고 대신 서버에서 항상 그때 그때 생성됩니다.
그래서 이전에는 작동했지만 현재 getStaticProps를 추가한 상태라 작동하지 않습니다. 그리고 page 컴포넌트 파일에 이 함수를 추가한다는 것은 사전에 페이지를 렌더링하도록 NextJS에 요청하는 것과 같습니다. index.js에서는 차이가 없었죠 어쨌든 기본값이 있기 때문입니다. 하지만 동적 페이지에는 차이점이 생깁니다. 앞서 이야기한 이유 때문에 기본값이 아니라서 그렇습니다.
NextJS는 얼마나 되는 페이지가 필요한지 알 수 없고 우리에게 어떤 동적 세그먼트의 구체적인 값이 필요한지 모릅니다. 따라서 동적 라우트의 경우 NextJS가 더 많은 정보가 필요합니다. 또한 우리는 NextJS에 어떤 경로가 생성되어야 하는지 동적 페이지에서 어떤 인스턴스가 사전 생성돼야 하는지 알려줄 수 있습니다. NextJS에 알려주려면 페이지에 추가할 다른 함수, 즉 페이지 파일에 추가할 수 있는 또 다른 함수를 사용합니다. 그게 바로 비동기 함수인 getStaticPaths()입니다. await 키워드를 사용할 수 있고 getStaticProps()처럼 page 컴포넌트 파일에만 추가할 수 있는 함수입니다.
99. getStaticPaths 사용하기
getStaticPaths()는 동적 페이지의 어떤 인스턴스를 생성할지 NextJS에 알려줍니다. 그래서 getStaticProps()처럼 객체를 반환해야 하지만 객체의 값은 서로 다릅니다. paths 키가 있는 객체여야 합니다.즉 객체를 가진 배열이 됩니다. 이 객체에 params 키를 추가해야 하며, params는 여러 키-값 쌍이 있는 또 다른 객체를 가질 수 있으고 이때, 키는 이 페이지로 연결하는 각각의 동적 세그먼트 식별자입니다. 만약 폴더가 중첩되어 폴더 이름도 동적이라면 여러 식별자를 가질 수 있지만 여기서는 pid 하나뿐입니다. 그 값은 페이지가 생성되기 위한 구체적인 값입니다.
예를 들면 이 페이지를 세 번 생성하는데 이 동적 페이지 식별자의 값은 p1, p2, p3이 됩니다. 따라서 pid를 p1으로 설정하고 반복하겠습니다. 또 다른 객체를 추가해서 params를 또 다른 객체인 pid: 'p2'로 설정합니다. 그리고 세 번째로 반복할게요. 이 객체에서는 params를 p3로 설정하겠습니다. 이렇게 하면 동적 페이지가 세 번 사전 생성되어야 하며 세 가지 값을 가진다는 사실을 NextJS에 알릴 수 있습니다. NextJS가 각 ID에 대해 getStaticProps()를 세 번 호출하고 그런 다음 이 함수 내부에서처럼 해당 ID를 추출할 수 있습니다. 이게 작동하려면 paths 다음에 다른 fallback 키를 추가해야 합니다. 나중에 다시 다루겠지만 지금은 false로 두겠습니다. NextJS가 성공적으로 사전 생성했기 때문에 정확한 페이지가 표시됩니다. getStaticPaths()는 동적 페이지의 어떤 구체적인 인스턴스를 사전 생성할지 알려주는 함수라고 할 수 있습니다.
100. "getStaticPaths" & Link Prefetching: Behind The Scenes
yarn build 명령을 실행해서 프로덕션용으로 구축하겠습니다.
➜ nextjs-pre-rendering git:(main) yarn build
yarn run v1.22.17
$ next build
info - Linting and checking validity of types
info - Creating an optimized production build
info - Compiled successfully
info - Collecting page data
[ ] info - Generating static pages (0/6)(Re-) Generating...
info - Generating static pages (6/6)
info - Finalizing page optimization
Route (pages) Size First Load JS
┌ ● / (ISR: 10 Seconds) 2.84 kB 81.7 kB
├ /_app 0 B 78.9 kB
├ ● /[pid] (619 ms) 449 B 79.4 kB
├ ├ /p1
├ ├ /p2
├ └ /p3
├ ○ /404 212 B 79.1 kB
└ λ /api/hello 0 B 78.9 kB
+ First Load JS shared by all 79.1 kB
├ chunks/framework-0f397528c01bc177.js 45.7 kB
├ chunks/main-5cebf592faf0463a.js 31.8 kB
├ chunks/pages/_app-aba2de2b7ae6fcb3.js 390 B
├ chunks/webpack-2369ea09e775031e.js 1.02 kB
└ css/49861c0d8668ac82.css 185 B
λ (Server) server-side renders at runtime (uses getInitialProps or getServerSideProps)
○ (Static) automatically rendered as static HTML (uses no initial props)
● (SSG) automatically generated as static HTML + JSON (uses getStaticProps)
(ISR) incremental static regeneration (uses revalidate in getStaticProps)몇몇 페이지가 사전 렌더링 되었고 최종적으로 5페이지를 생성했습니다. 슬래시만 있는 페이지인 시작 페이지를 봅시다. 바로 index.js 파일인데 유효성 재검사 시간이 10초입니다. 그리고 이 동적 페이지는 세 가지 인스턴스를 생성했어요. 각각 p1, p2, p3입니다 여러분도 아시다시피 getStaticPaths()에서 반환된 매개변수 값이기 때문이죠. 또한 404 페이지 역시 이전처럼 사전 생성했습니다.
server의 pages로 가면 다양한 매개변수에 대한 HTML 파일이 있습니다. 링크를 통해 페이지를 이동하려는 경우 해당 데이터를 사전 로딩하는 JSON 파일도 볼 수 있습니다. 즉 초기 페이지 로딩 때가 아닌 우리가 그 페이지에 있을 때입니다. HTML 파일을 살펴보면 결국 여기 어딘가에서 Product 1의 텍스트를 볼 수 있습니다.

데이터를 사전 페칭하는 것도 보여드릴 수 있습니다. npm start를 실행해봅시다.
➜ nextjs-pre-rendering git:(main) ✗ npm start
> nextjs-pre-rendering@0.1.0 start
> next start
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
(Re-) Generating...
(Re-) Generating...
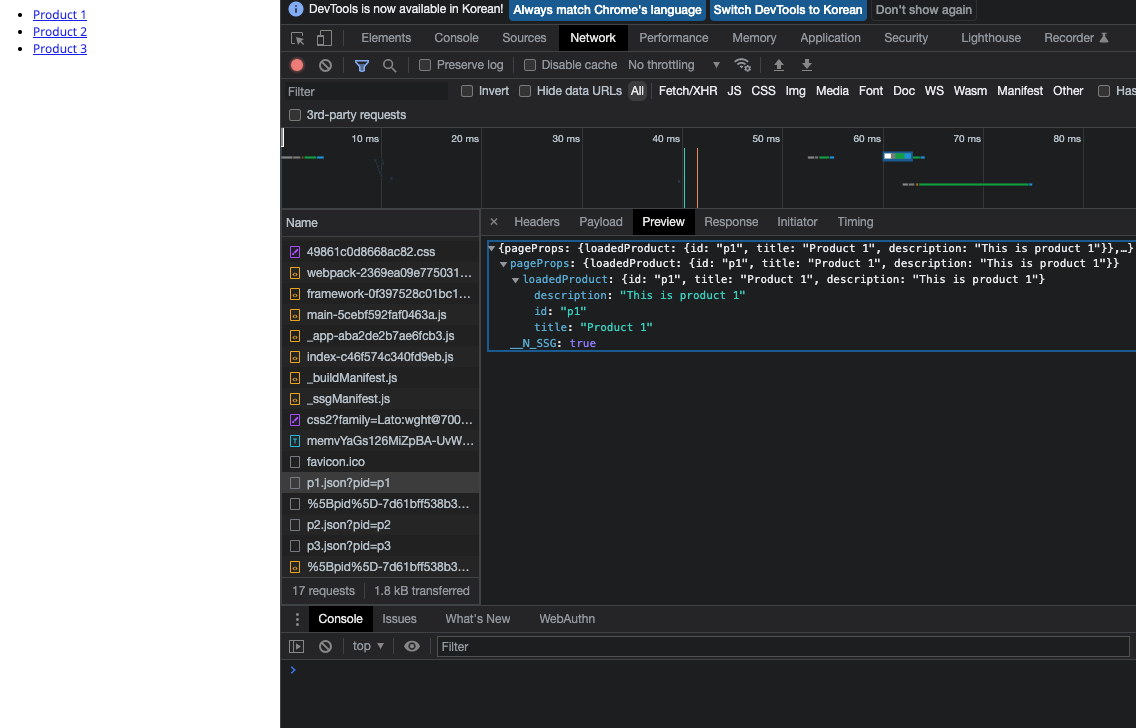
(Re-) Generating...로컬 머신에서 해당 빌드 프로젝트로 프로덕션 서버를 시작합시다. 새로 고침하면 클릭 가능한 링크가 나옵니다. 개발자 도구를 열고 Network 탭으로 가서 localhost: 3000을 새로 고침하면 흥미로운 게 보이는데요,

p1.json, p2.json 및 p3.json에 대한 요청이 있습니다. 링크를 클릭하면 새로 고침 될 페이지에 대한 프로퍼티가 pre-fetching 되었음을 알 수 있습니다. 마우스를 링크에 가져가기도 전에 데이터가 pre-fetching 되었습니다. 이미 페이지에 들어온 상태니까요. 데이터가 pre-fetching 되는 정확한 시점은 NextJS가 결정하고 실행합니다. 중요한 건 NextJS가 pre-fetching 을 해준다는 거죠. 이제 링크를 클릭하면 서버에 새로운 요청을 보내서 사전 렌더링 된 HTML 파일을 로드하는 게 아니라 싱글 페이지 애플리케이션에 계속 머무릅니다.
초기 요청 이후, 로드하고 수화(hydrate)하는 React 애플리케이션에 있고, 그러고 나서 NextJS가 없는 일반 React 앱에서처럼 JavaScript가 새 페이지를 렌더링합니다. 이 페이지에 필요한 데이터를 가져오는 곳은 미리 fetching 된 JSON 파일인데 우리 대신 로딩하고 읽기를 합니다. 그러면 우리가 페이지로 이동한 후 데이터를 페칭할 필요가 없습니다. 따라서 최종적인 Product 1 페이지를 보여주기 위해 탐색할 때 데이터는 이미 훨씬 빠르게 존재하게 됩니다.
101. 대체 페이지 작업하기
fallback 키를 사용하면 사전 생성되어야 할 페이지가 많을 때 도움이 됩니다. 여기는 더미 상품이 세 개밖에 없습니다. Amazon처럼 상품이 수백만 개인 웹 사이트를 상상해 보세요. 모든 상품을 사전 생성하는 것이 물론 최적의 방법은 아닙니다. 다만 많은 페이지를 사전 생성하면 시간이 너무 오래 걸리기 때문이죠. 그리고 이런 경우도 있습니다. 방문객이 거의 없을 경우 수백 개의 게시물이 있는 블로그를 만들면, 그중 한 번도 읽히지 않는 게시물이 있을 수 있습니다. 방문객이 거의 없는 페이지의 사전 생성은 시간과 자원 낭비입니다. 여기서 폴백(fallback) 기능이 필요한데, true로 설정하고 예를 들어 일부 페이지만 사전 렌더링할 수 있습니다. 상품 ID가 1인 페이지를 사전 렌더링한다고 생각해 봅시다. 즉 p1은 자주 사용되고 방문객이 많은 페이지라고 생각해 보죠. 하지만 다른 두 페이지는 사전 생성하지 않겠습니다.
fallback: true
Product 3을 클릭하면 아직 페이지가 정상적으로 로딩됩니다. 여기서 paths에 추가하지 않아도 작동합니다. fallback: true를 사용하면 여기에 포함되지 않은 페이지라도 즉 pid 매개변수에 대한 매개변수 값이 없더라도 페이지 방문 시 로딩되는 값이 유효할 수 있도록 NextJS에 요청할 수 있습니다. 다만 사전에 생성되는 건 아니고 요청이 서버에 도달하는 순간 시점에 생성됩니다. 이런 식으로 방문율이 높은 페이지를 사전 생성할 수 있게 되며 방문이 적은 페이지를 서버에 생성하는 것을 미뤄서 필요한 경우에만 사전 생성되게 할 수 있습니다.
하지만 문제가 있는데요..! 링크를 클릭하지 않고 직접 URL에 직접 입력하여 이 페이지에 새로운 요청을 보내면 에러가 발생하게 됩니다.

에러의 이유는 동적 사전 생성 기능이 즉시 끝나지 않기 때문입니다. 따라서 fallback 기능을 쓰려면 컴포넌트에서 폴백 상태를 반환할 수 있게 해줘야 합니다. if (!loadedProduct)로 사전 생성할 부분이 존재하는지 확인하고 만약 존재하지 않는다면 Loading... 같은 내용을 반환하게 만들면 됩니다.
그럼 컴포넌트 함수에 이렇게 추가하고 전부 저장하겠습니다. 이제 새로 고침하면 짧게 Loading이 나타납니다. 로딩이 완료되면 NextJS가 자동으로 데이터를 제공합니다. 이 기능은 useEffect와 setState를 사용하는 표준 React 솔루션과 비슷하지만 간단하죠.
단지 프로퍼티를 통해 얻고 if()로 존재를 확인해서 없는 경우에는 폴백 콘텐츠가 나오게 하면 되는 거죠. 존재할 경우 NextJS가 자동으로 컴포넌트 페이지를 업데이트하고 일반 콘텐츠를 반환하는 겁니다. 따라서 페이지를 새로 고침하면 결국 성공적으로 로딩이 됩니다 폴백 기능 덕분이죠.
fallback: blocking
폴백을 true나 false로 설정하지 않는 대신 blocking 문자열 값으로 설정할 경우 컴포넌트에서 폴백 확인을 할 필요가 없습니다. 페이지 방문자가 응답받는 시간은 길어지지만 수신된 응답은 종료될 것입니다. 그러므로 다시 새로 고침해도 시간이 걸릴 뿐 잘 작동합니다. 애플리케이션에 필요한 접근 방법은 여러분의 선택에 달려있습니다. 빠르게 무엇인가를 보여주는 게 더 중요할 때가 있죠. 페이지 생성과 데이터 페칭 시간이 오래 걸릴 경우 특히 그렇습니다. 그런 경우 blocking과 같은 문자열이 나을 수도 있어요. 이렇게 매우 간단한 두 가지 방법을 보여드렸습니다.
102. 동적으로 경로 로딩하기
getStaticPaths 함수의 코드를 작성해 봤지만 이대로 실제 작업에 적용하기는 무리가 있습니다. 이 pid 값을 하드 코딩했으니까요. async function getData를 작성하도록 하겠습니다.
async function getData() {
const filePath = path.join(process.cwd(), "data", "dummy-backend.json");
const jsonData = await fs.readFile(filePath);
const data = JSON.parse(jsonData);
return data;
}
객체는 params의 키를 갖고 그 안에는 pid 키가 있는 또 다른 객체를 갖습니다. 이 id를 값으로 취합니다. 이게 모든 ID에 적용되면 객체로 가득 찬 배열이 생성됩니다. 이게 바로 이 paths에 필요한 구조로 paths를 params로 설정할 수 있습니다.
export async function getStaticPaths() {
const data = await getData();
const ids = data.products.map((product) => product.id);
const pathWithParams = ids.map((id) => ({ params: { pid: id } }));
return {
paths: pathWithParams,
fallback: "blocking", // can also be true or 'blocking'
};
}fallback은 다시 false로 설정할 수 있습니다. 요청 가능한 ID의 페이지를 전부 불러오기 때문입니다.
103. 대체 페이지 & "Not Found" 페이지
fallback: false

pathsWithParams는 매개변수 쌍만 구성하는 배열로 [pid]의 값으로는 p1, p2, p3를 갖습니다. dummy-backend.js 파일에는 세 가지 ID 밖에 없기 때문입니다. 그러므로 사전 생성되지 않은 ID의 페이지를 불러올 경우 404 에러 페이지가 뜹니다.
fallback: true

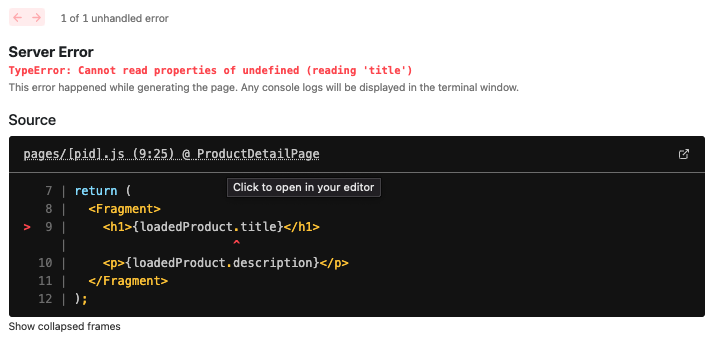
fallback을 true로 설정함으로 파일에서 찾을 수 없는 ID에 대해서도 페이지를 렌더링할 수 있습니다. 이게 fallback의 개념 이면에 있는 거죠. 덕분에 동적 세그먼트의 모든 값에 대한 페이지를 일일이 다 사전 생성할 필요가 없습니다. 이렇게 fallback을 true로 설정하고 /p4로 이동하면 '정의되지 않은 title 프로퍼티를 읽을 수 없다'는 에러 메시지가 뜹니다. fallback을 blocking이 아닌 true로 설정했을 때 Next.js는 즉시 데이터가 아직 없는 페이지를 반환하고 백그라운드에서 데이터를 불러와서 페이지를 다시 렌더링하고 화면에 표시합니다. 그러므로 상품 데이터를 기다릴 때는 이 폴백 페이지를 렌더링 해야 합니다.
if (!loadedProduct) {
return <p>Loading...</p>;
}
하지만 이 역시 에러가 납니다.

당연한 결과입니다. getStaticProps에서는 dummy-backend.js 파일에 접근해 해당 파일에서 ID 값으로 상품을 찾는데 이 파일에는 p4에 해당하는 상품이 없습니다. 그러므로 폴백 페이지에서 '로딩 중' 메시지가 잠깐 뜨는 동안 NextJS가 해당 페이지를 위해 요청한 데이터를 로드하려고 하지만 일치하는 상품이 없으니 실패합니다.
만약 상품을 불러오려고 할 때 상품의 존재 여부를 확인할 수도 있습니다.
export async function getStaticProps(context) {
const { params } = context;
const productId = params.pid;
const data = await getData();
const product = data.products.find((product) => product.id === productId);
if (!product) {
return { notFound: true };
}
return {
props: {
loadedProduct: product,
},
};
}만약 상품을 불러오려고 할 때 상품의 존재 여부를 확인할 수도 있겠죠. 요청한 ID의 상품을 찾지 못하면 notFound를 true로 설정한 객체를 반환하겠습니다. 이렇게 설정하면 fallback을 참으로 둘 수 있고 사전 정의되지 않은 매개 변숫값에 대한 상품을 찾기 위한 시도를 하죠. dummy-backend.js 파일은해당 상품을 생산할 수 있는 보다 동적인 데이터 소스이니까요. 그리고 만약 페칭에 실패한다면 에러를 일으키는 데이터가 누락된 일반 페이지를 반환하는 대신에 페이지를 찾을 수 없다는 404 에러 페이지를 띄우겠습니다. 이대로 저장한 후 /p4로 이동하면 '로딩 중' 메시지가 뜨다가 404 에러 페이지가 뜨죠. 반면 /p3로 이동하면 다시 정상적인 페이지가 뜹니다. 이렇게 fallback을 true로 설정한 getStaticProps에서 notFound 프로퍼티를 활용할 수 있겠죠!
104. 서버 사이드 렌더링 (SSR)을 위한 getServerSideProps의 개요
getStaticProps와 getStaticPaths를 살펴봤습니다. 이 두 함수는 함께 작동하지만 항상 둘 다 필요한 건 아니에요. 이 index.js 파일에는 getStaticProps만 필요합니다. 하지만 사전 생성 사전 렌더링의 두 가지 방법을 보여 드렸죠. 정적 생성(Static Generation)과 서버 사이드 렌더링(SSR)입니다. 지금까지 살펴본 건 정적 생성입니다. 페이지를 정적으로 사전 생성했으니까요. getStaticProps와 getStaticPaths 내부에서는 들어오는 실제 요청에 접근할 수 없습니다. 하지만 정적 생성만으로는 충분하지 않을 때가 있습니다. 이럴 때 실제로 서버 사이드 렌더링이 필요합니다. 유입되는 모든 요청에 대한 페이지를 사전 렌더링하는 거죠. 따라서 매초는 아니지만 유입되는 모든 요청에 대해서나 서버에 도달하는 특정 요청 객체에 접근할 필요가 있습니다. 예를 들어 쿠키(Cookie)를 추출해야 하는 경우죠. 추후 인증(Authentication)을 다루는 강의에서 설명할 내용이지만 서버 사이드 렌더링에서 설명하고 싶네요. NextJS는 서버 사이드 렌더링을 위한 코드도 지원합니다. 즉 페이지 컴포넌트 파일을 추가할 수 있는 함수를 제공합니다. 페이지 요청이 서버에 도달할 때마다 실행되는 함수입니다. 빌드 시간이나 매초마다 사전 생성하지 않고 서버에서만 작동하는 코드죠.
애플리케이션을 배포한 후 유입되는 모든 요청에 대해서만 재실행됩니다. getServerSideProps에 이 코드를 작성하는데요. getStaticProps처럼 이 역시도 비동기 함수입니다. 페이지 컴포넌트 파일에만 추가할 수 있죠. 하지만 페이지 컴포넌트 파일에 이런 함수가 있으면 NextJS가 해당 함수를 실행합니다. 그러므로 우리가 다룬 getStaticProps 함수나 getServerSideProps 함수 중 하나만 사용해야 합니다. 충돌을 일으키니까요. 둘 다 컴포넌트의 프로퍼티를 가져오는 함수로 NextJS가 해당 컴포넌트를 렌더링할 수 있지만 실행되는 시점에는 차이가 있습니다.
105. 서버 사이드 렌더링에 "getServerSideProps" 사용하기
user-profile.js 파일을 만들어봅시다.
export default function UserProfilePage(props) {
return <h1>{props.username}</h1>;
}
export async function getServerSideProps(context) {
return {
props: {
username: "Max",
},
};
}사용자에 대한 구체적인 데이터를 가져와 화면에 출력하는 게 목적이죠. 이전처럼 export default로 내보내줍니다. 단, 이 페이지에는 사전 렌더링을 수행할 수 없어요. 어떤 사용자가 렌더링하는지를 먼저 파악해야 하기 때문이죠. URL을 통해 사용자 ID를 유추할 수 있으니 이런 식으로 동적 라우팅 컴포넌트를 생성할 수 있겠죠. 하지만 그럴 경우, 이 ID로 브라우저에 접속한 사람들이 해당 사용자에 대한 데이터에 접근할 수 있게 되죠. 우리가 원하는 상황은 아니죠. 우리는 요청을 보낸 사용자가 누군지 확인하는 게 목적입니다.
여기서 중요한 부분은 쿠키와 헤더가 든 요청 객체에 접근해서 어느 사용자가 요청을 보냈는지 알아내는 겁니다. getServerSideProps의 전형적인 사용 사례죠. 어느 사용자가 접근하는지도 모르고 쿠키에도 접근할 수 없으므로 이 페이지에 사전 렌더링을 수행할 수 없어요. 따라서 비동기 함수를 내보내야(export) 합니다. 바로 getServerSideProps라는 비동기 함수죠. 그리고 콘텍스트(context)라는 객체를 설정합니다.
그리고 객체 하나를 반환해야 합니다. 이 반환할 객체는 getStaticProps와 같은 포맷으로 설정해야 하죠. 따라서 객체 반환하는 부분은 똑같아요. props 키는 필수고, notFound 키는 있어도 되고 없어도 되죠. redirect 키도 마찬가지고요 revalidate 키만 주의하면 됩니다. 이 키는 필요하지 않을뿐더러 컴포넌트에 설정할 수도 없죠. 정의한 getServerSideProps 함수마다 들어오는 요청에 전부 유효성 검사를 실행하거든요. 따라서 일정 시간이 지나도 유효성 재검사를 실행할 필요가 없는 게 항상 실행되기 때문이죠. 따라서 props를 객체로 내보냅니다. 함수 이름이 getServerSideProps니까 당연한 거죠. 그리고 이 프로퍼티는 함수로 실행할 수 있게 됩니다. 함수를 실행하는 주체는 여전히 Next.js죠. 하지만, 앞서 말했듯이 프로젝트를 생성하기 전에 불러오는 게 아니라 요청이 들어올 때마다 불러오는 거죠. 이제 username 프로퍼티를 쓸 수 있습니다. 그리고 컴포넌트 함수에 props.username을 출력하는 거죠. 저장한 후에 우리가 방금 추가한 /user-profile 페이지로 이동하면 Max라는 글자가 표시될 겁니다. 어쨌든 getServerSideProps 함수가 잘 작동한다는 뜻이죠.
하지만 중요한 점이 있습니다. 이 함수는 배포된 서버와 개발 서버에서만 실행된다는 점입니다. 하지만 사전에 생성된 정적 함수는 아니죠. 이는 우리가 알아야 할 중요한 점을 시사합니다.
106. "getServerSideProps" 과 콘텍스트

getServerSideProps 함수가 서버에서만 실행된다는 게 무슨 말일까요?
그건 바로 콘텍스트(context) 객체를 보시면 알 수 있습니다 getStaticProps 함수의 context와 달리 매개변수(params) 객체나 덜 중요한 부분에 접근하는 게 끝이 아닙니다. 요청(req) 객체 전체에도 접근할 수 있게 되죠. 응답(res) 객체에 접근해서 해당 요청을 조정하거나 헤더도 추가할 수 있고요. 정확히 말하자면, context 객체에 든 여러 값과 키를 얻을 수 있고 매개변수 객체에도 여전히 접근할 수 있게 되는 겁니다. 동적 컴포넌트 페이지가 있는 한 그 사실은 변함없죠.
물론 지금은 없지만 만약 이게 동적 컴포넌트 페이지였다면 params 객체에도 여전히 접근할 수 있죠. 다만 앞서 말했듯이 그게 끝이 아니라 요청 객체와 응답 객체에도 접근할 수 있게 되는 겁니다. Node.js, 특히 Express.js에 관해 어느 정도 아는 분이라면 익숙한 개념일 겁니다 해당 소프트웨어에서 서버 사이드 코드로 요청 객체와 응답 객체를 다루기도 하니까요. 그리고 적절한 응답을 얻을 때까지 필요한 만큼 요청 객체를 조종할 수도 있고요. 요청을 다시 보내는 부분은 걱정하지 않아도 됩니다. Next.js가 대신해줄 거예요. 하지만 요청이 가기 전에 조정하는 방법도 있죠 예를 들어, 헤더를 추가하거나 쿠키를 추가하는 것 같이요. 뿐만 아니라, 서버에 도달한 요청 객체를 분석해서 거기서 들어오는 데이터를 읽을 수도 있습니다. 지금 받을 요청 객체와 응답 객체는 공식 Node.js 기본 입력 메시지와 응답 객체입니다. 우선 요청 객체와 응답 객체에 간단하게 콘솔 로그를 실행해 주고 어떻게 되는지 살펴보도록 합시다.
저장하고 사용자 프로필 페이지를 새로 고침한 다음 코드를 다시 실행하면 이렇게 긴 로그가 뜰 겁니다. 두 객체에 내장된 메서드와 프로퍼티가 엄청 많기 때문이죠. 그래서 엄청 복잡한 건데 지금은 자세히 다루지 않겠습니다. 다만, 가령 헤더가 들어있다면 필요시 추출할 수도 있습니다. 지금은 필요 없지만 나중에 인증 절차에 대한 강의에서는 필요하게 됩니다. 두 객체는 Node.js 기본 입력 메시지와 응답에 대한 객체입니다 이런 특정 데이터에 접근하는 게 중요해지는 때가 있습니다. 앞서 말한 특수 헤더나 쿠키 데이터가 필요한 때입니다.
107. 동적 페이지 & "getServerSideProps"
108. "getServerSideProps" 내부에서 일어나고 있는 일
Route (pages) Size First Load JS
┌ ● / (ISR: 10 Seconds) 2.84 kB 81.8 kB
├ /_app 0 B 78.9 kB
├ λ /[uid] 375 B 79.3 kB
├ ○ /404 212 B 79.1 kB
├ ● /products/[pid] (664 ms) 470 B 79.4 kB
├ ├ /products/p1
├ ├ /products/p2
├ └ /products/p3
└ λ /user-profile 386 B 79.3 kB
+ First Load JS shared by all 79.1 kB
├ chunks/framework-0f397528c01bc177.js 45.7 kB
├ chunks/main-5cebf592faf0463a.js 31.8 kB
├ chunks/pages/_app-aba2de2b7ae6fcb3.js 390 B
├ chunks/webpack-2369ea09e775031e.js 1.02 kB
└ css/49861c0d8668ac82.css 185 B
λ (Server) server-side renders at runtime (uses getInitialProps or getServerSideProps)
○ (Static) automatically rendered as static HTML (uses no initial props)
● (SSG) automatically generated as static HTML + JSON (uses getStaticProps)
(ISR) incremental static regeneration (uses revalidate in getStaticProps)
✨ Done in 6.95s.
➜ nextjs-pre-rendering git:(main) ✗ yarn run dev
yarn run v1.22.17
$ next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
event - compiled client and server successfully in 412 ms (154 modules)
wait - compiling / (client and server)...
event - compiled client and server successfully in 175 ms (209 modules)
(Re-) Generating...
wait - compiling /user-profile (client and server)...
event - compiled client and server successfully in 149 ms (212 modules)
Server side code
consol.log 문장을 추가해서 이 함수가 실행될 때 Server side code라는 텍스트가 로깅되도록 합시다. 파일을 저장한 뒤 run npm build 명령어로 이 프로덕션 빌드를 실행하면 언제 코드가 실행되었는지를 확인할 수 있습니다. 터미널 영역을 좀 더 키워서 잘 보이게 하고요. 페이지를 사전 생성(Pre-generate)했다는 로그가 보이는데 여기서 주목할 점은 이전과 똑같은 수의 페이지가 생성됐다는 겁니다. 슬래시(/) 뒤에 아무것도 없을 때는 재검증(Revalidation)을 거친 초기 페이지가 있고 그리고 404 오류 코드 페이지와 P1, P2, P3 제품에 대한 제품 페이지도 생성되었습니다. 사용자 프로필 페이지가 없는 이유는 람다(Lambda) 기호로 엔드 시그널(End signal)을 표시했기 때문입니다. 마찬가지로 [uid].js 파일도 생성되지 않았죠. 람다 기호가 있는 페이지들은 사전 생성하지 않고 서버 측에서만 사전 렌더링됐다는 뜻입니다.
user-profile에서 getServerSideProps를 그리고 [uid].js에서는 getServerSideProps를 사용했기 때문에 해당 페이지가 사전 생성되지 않은 것입니다. 여기까지 마치고 다시 npm start 명령어를 실행한 뒤 localhost:3000를 불러오면 이런 페이지가 나오고 뒤에 /user-profile을 붙이면 Max라는 텍스트가 출력됩니다. 여기서 npm start로 프로덕션 서버를 실행한 터미널을 확인해 보면 Server side code라는 텍스트가 로깅된 것을 확인할 수 있죠. 위의 consol.log 객체(Object)의 출력값이 나왔으니 이 코드가 실행됐다는 것을 알 수 있지만 앞서 보여드린 것처럼 이 페이지는 사전 생성되지 않았습니다.
컴포넌트(Component)에 사용하는 데이터를 서버에서 미리 준비해서 클라이언트에게 완성된 페이지를 제공하면 사용자 경험을 개선할 수 있고 사용자들은 처음부터 완성된 페이지에서 모든 콘텐츠를 이용할 수 있게 됩니다. 그 외에도 검색 엔진 크롤러가 완성된 페이지를 확인해서 검색 엔진 최적화에도 도움이 될 것입니다.
109. 클라이언트 사이드 데이터 fetching 의 개요 (언제 사용해야 할까?)
110. 클라이언트 사이드 데이터 fetching 구현하기
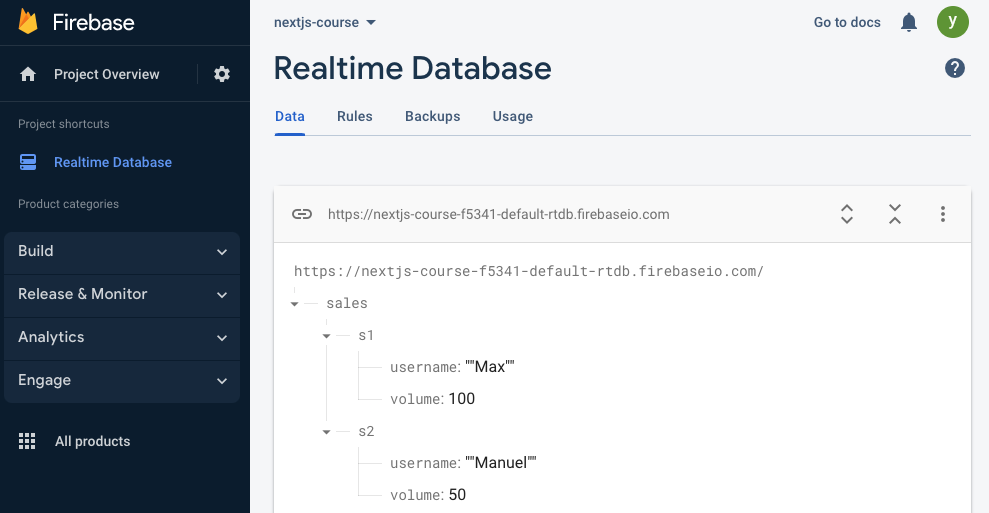
firebase에 접속 > Realtime Database를 구성합니다.

111. useSWR 참고사항
useSWR로 작업을 할 때는, 기본 “fetcher”를 추가해야 합니다.
- useSWR(<request-url>, (url) => fetch(url).then(res => res.json()
112. useSWR NextJS 훅 사용하기
https://www.udemy.com/course/nextjs-react-incl-two-paths/
'Framework > Next.js' 카테고리의 다른 글
| [Next.js] nextjs 뷰포인트(Viewport) 설정 방법 (0) | 2023.04.18 |
|---|---|
| [Next.js & React] 프로젝트 시간 페이지 사전 렌더링 & 데이터 페칭 (0) | 2022.11.22 |
| [Next.js & React] 파일 기반 라우팅 작업하기 (0) | 2022.11.13 |
| [Next.js] Error: Invalid Link with a child. Please remove a or use Link legacyBehavior 오류 (0) | 2022.11.08 |
| [Next.js] Error: The default export is not a React Component in page: "/" 오류 (0) | 2022.11.08 |